


- July 24, 2023
- 127 Views
In today's digital world, businesses must keep up with ever-increasing consumer expectations and find new ways to engage their audience. That's where Progressive Web Apps (PWAs) come in.
PWAs are a revolutionary approach to web development that combines the best web and mobile applications. They offer users an experience similar to using a native app but directly through their web browser Mobile app development companies are increasingly leveraging these technologies to create innovative solutions.
Unlike regular websites, PWAs use modern web technologies like HTML, CSS, and JavaScript. They also utilize service workers, which enable them to have features usually found in native apps.
This blog will explore how PWAs change how users interact with websites. We'll discover how they bridge the gap between web and app development, allowing businesses to create fast, reliable, and engaging user experiences on any device.
-
Table of Contents
-
- 1. Market Scenario of PWAs
- 2. Definition and Characteristics of PWAs
- 3. How PWAs differ from Traditional Web and Native Mobile Applications?
- 4. Advantages of PWAs for User Experience
- 5. Key Features of PWAs
- 6. How PWAs Enhance User Experience?
- 7. What Are Some Successful PWAs in the Market
- 8. Key Challenges in Implementing PWAs
- 9. How Can CodeAegis Help You in Building Progressive Web Apps?
- 10. Conclusion
- 11. FAQs
-
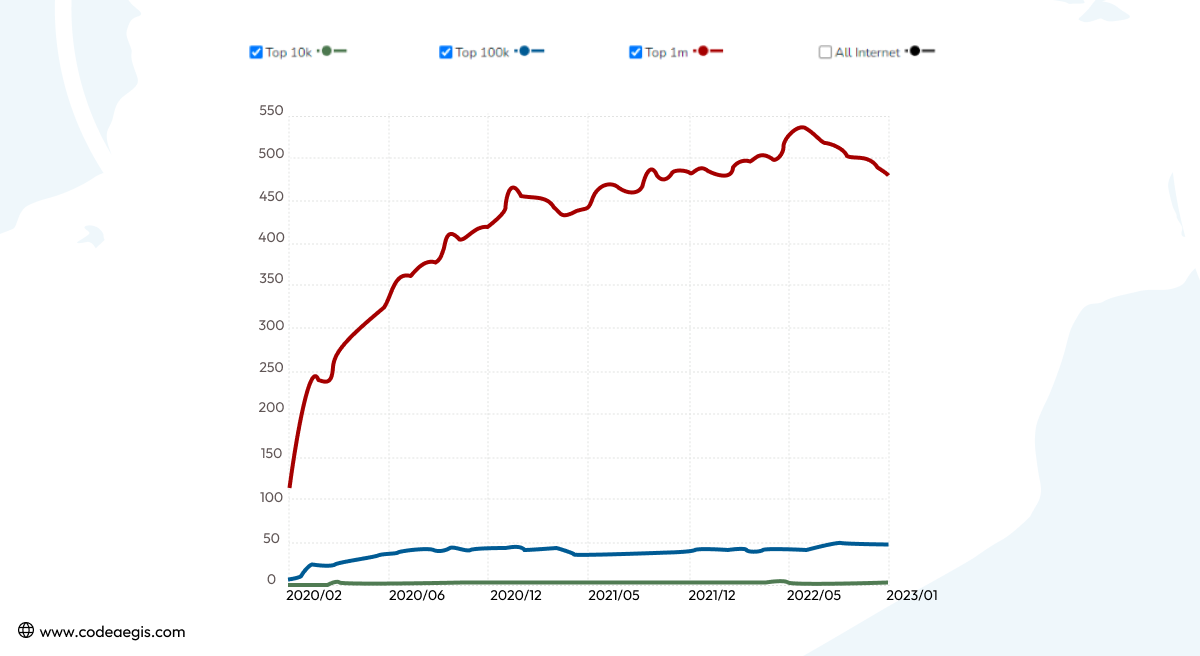
Market Scenario of PWAs
- BuiltWith reports that over 22,000 customer websites are utilizing PWA As of January 2023.

- Emergen Research's current analysis states that the global market for PWAs was $1.13 billion and predicts it will reach a value of $10.44 billion by 2027, showing a Compound Annual Growth Rate (CAGR) of 31.9%.
Definition and Characteristics of PWAs
Progressive Web Applications (PWAs) are a modern approach to web development that aims to provide users with an enhanced and app-like experience directly through their web browsers.
Characteristics of PWAs include:
- Progressive Enhancement: PWAs are designed to work on any device or browser, regardless of their capabilities. They adapt and scale their features based on the user's device and browser capabilities.
- Responsiveness: PWAs are built to be responsive, ensuring that the user interface adjusts seamlessly to fit different screen sizes, whether it's a desktop, tablet, or smartphone.
- Connectivity Independence: PWAs can function both online and offline. They utilize service workers to cache data and resources, allowing users to access content with limited or no internet connectivity.
- App-Like Experience: PWAs provide a native app-like experience with features like push notifications, home screen installation, and full-screen mode. This allows users to interact with the application just like a traditional mobile app.
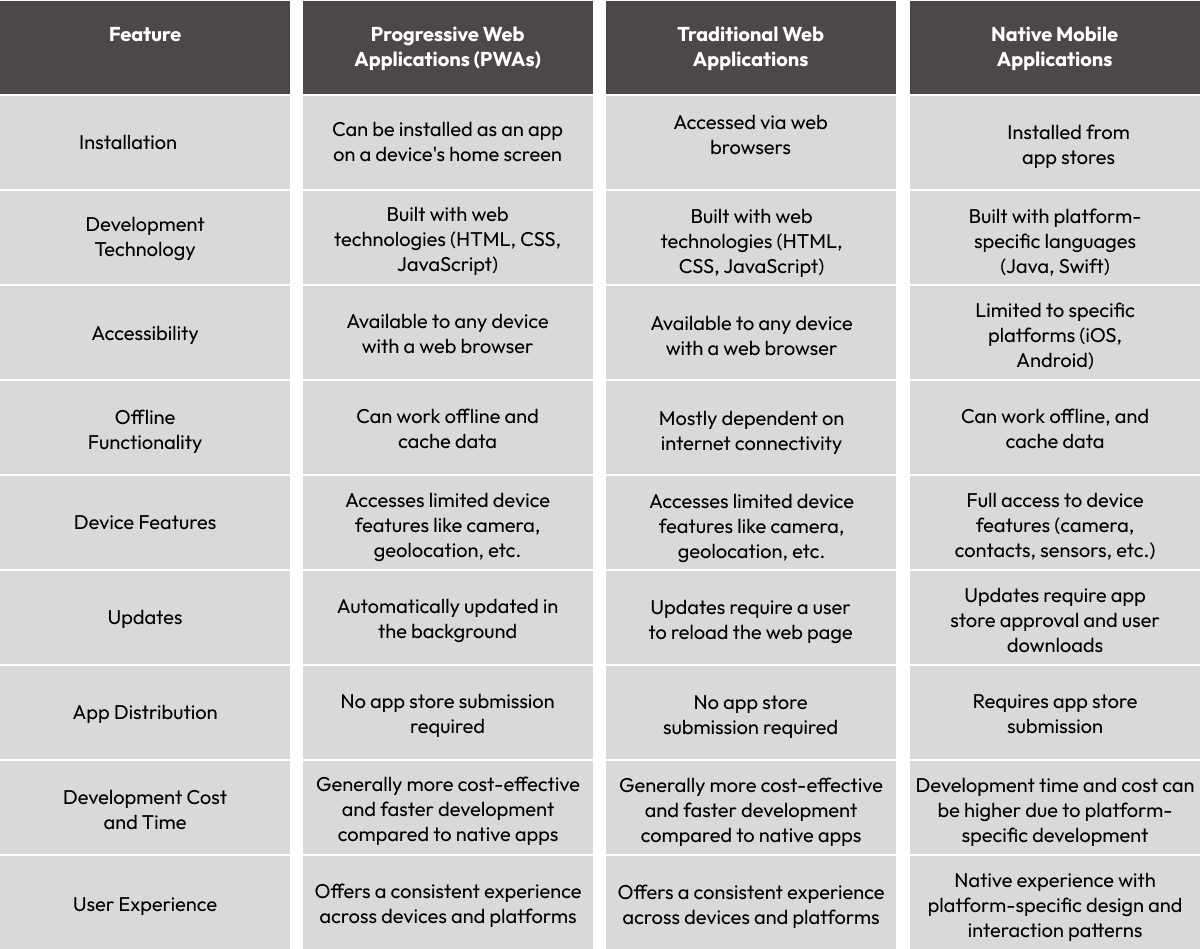
How PWAs differ from Traditional Web and Native Mobile Applications?

Note: The above table provides a general comparison, and there may be variations depending on specific use cases and development practices.
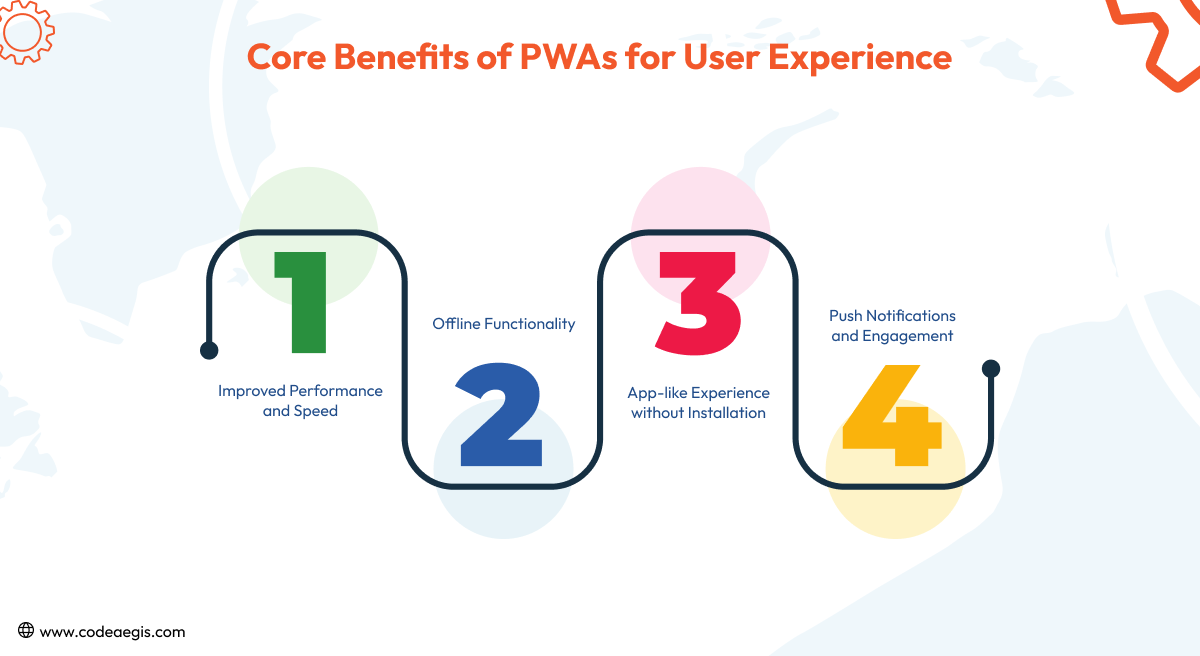
Advantages of PWAs for User Experience
Here are some core benefits of PWAs for user experience:

- Improved Performance and Speed
One of the significant benefits of PWAs for user experience is improved performance and speed. PWAs are designed to be highly optimized, resulting in faster loading times and smoother interactions.
They leverage techniques like caching and preloading to deliver a seamless user experience, even on slower networks. With PWAs, users don't have to wait for pages to load, increasing engagement and satisfaction. -
Offline FunctionalityPWAs can work offline or with limited internet connectivity, making them highly advantageous for users. By utilizing service workers, PWAs can cache data and resources, allowing users to access content even offline.
This offline functionality ensures uninterrupted access to essential features and content, enhancing the user experience when internet connectivity is unreliable or unavailable. -
App-like Experience without InstallationPWAs offer users an app-like experience without the need for installation. Unlike native mobile applications, PWAs can be accessed directly through a URL, eliminating the hassle of downloading and installing an app from an app store.
Users can bookmark the PWA or add it to their home screen for easy access. This convenience and accessibility make PWAs user-friendly, reducing friction and enhancing the user experience. -
Push Notifications and EngagementPWAs can send push notifications, allowing businesses to engage with their users more effectively. Push notifications enable real-time communication, notifying users about updates, new content, or personalized messages.
This proactive engagement helps businesses stay connected with their audience, increase user engagement, and drive repeat visits.
By offering push notifications, PWAs enhance the user experience by keeping users informed and engaged with the application even when they are not actively using it.
Key Features of PWAs
Here are some core features that mobile app developers must include in their progressive web app:
- Responsive Design and Adaptability
One of the key features of PWAs is their responsive design and adaptability. PWAs are built to provide a consistent user experience across various devices and screen sizes, including desktops, tablets, and smartphones.
The layout and content of the PWA adjust dynamically to fit the user's screen, ensuring optimal usability and engagement. -
Service Workers for Caching and Background ProcessingPWAs utilize service workers, a powerful technology that enables caching and background processing.
Service workers allow PWAs to cache essential data and resources, making them available even when the user is offline or experiencing a poor internet connection.
Additionally, service workers can perform background tasks like updating content or sending push notifications, enhancing the overall performance and functionality of the PWA. -
App Shell ArchitectureApp Shell architecture is used in PWAs to deliver fast and reliable experiences. The app shell is a minimal HTML, CSS, and JavaScript framework that loads quickly and serves as the foundation of the PWA.
By separating the core application structure (app shell) from the dynamic content, PWAs can load the essential components instantly, providing users with a snappy and responsive interface. -
Secure Connections with HTTPSPWAs prioritize security by requiring a secure connection through HTTPS. This ensures that data transmitted between the PWA and the user's device remains encrypted and protected from unauthorized access. By utilizing HTTPS, PWAs provide a secure environment for users to interact with the application, building trust and safeguarding sensitive information.
How PWAs Enhance User Experience?
PWAs enhance user experience in several ways, making them popular for businesses seeking to deliver exceptional digital experiences. Here's how PWAs accomplish this:
- Fast Loading and Smooth Navigation: PWAs are designed to load quickly, providing users with near-instant access to the application.
By leveraging techniques such as caching and optimizing resource loading, PWAs eliminate long loading times and ensure a seamless experience. Additionally, PWAs offer smooth navigation, allowing users to navigate between pages and sections without delays or interruptions. - Seamless User Interface and Interactions: PWAs strive to provide a seamless user interface that resembles a native app.
They offer smooth animations, gestures, and transitions, mimicking the fluidity of a mobile app. Users can interact with the PWA familiarly and intuitively, creating a more enjoyable and engaging experience. - Improved Accessibility and Usability: PWAs prioritize accessibility and usability, ensuring that all users, including those with disabilities, can easily access and navigate the application.
They adhere to accessibility standards, such as providing alternative text for images and supporting keyboard navigation. PWAs also offer responsive design, adapting to different screen sizes and orientations, enhancing usability across various devices. - Cross-platform Compatibility: PWAs work seamlessly across different platforms and devices. Whether users are accessing the PWA from a desktop computer, tablet, or smartphone, the experience remains consistent.
This cross-platform compatibility eliminates the need for separate development efforts for different operating systems, reducing complexity and providing a unified experience for all users.
What Are Some Successful PWAs in the Market?
Several successful PWAs have made a significant impact on the market. Here are a few notable examples:

- Twitter Lite
Twitter Lite is a successful PWA that enhances user engagement and accessibility. It loads quickly even on slow networks, offers offline access, and sends push notifications, ensuring users stay connected and engaged.
-
FlipkartFlipkart's PWA delivers a mobile-like shopping experience on the web. It loads fast, works well with limited connectivity, and provides a smooth interface, leading to increased user engagement and conversion rates.
-
StarbucksStarbucks' PWA blends its loyalty program with PWA features. Users can seamlessly order, customize, and pay for drinks, even offline. Push notifications inform customers about promotions and order updates, enhancing the coffee experience.
Key Challenges in Implementing PWAs
- Limited Browser Support and Compatibility: One of the challenges in implementing Progressive Web Apps (PWAs) is the limited support and compatibility across different browsers.
While modern browsers provide good support for PWAs, older versions may not fully support the necessary features and APIs. This can lead to inconsistent user experiences and require additional effort for developers to ensure compatibility across various browsers. - App Discoverability and Distribution: Unlike native mobile apps, PWAs do not have a centralized app store for distribution. This can make it challenging for users to discover and install PWAs.
Developers must rely on other methods, such as search engine optimization (SEO), social media promotion, and website integration, to make their PWAs more discoverable.
Additionally, users may need to go through additional steps to install a PWA on their devices, which can be a barrier to adoption. - Data Management and Storage: PWAs operate within the browser sandbox and have limited access to local storage compared to native apps. They typically rely on browser-based storage options such as IndexedDB, Web Storage (localStorage, sessionStorage), or Cache API.
Managing and storing large amounts of data can be more complex in PWAs compared to native apps that have direct access to device storage. Developers must carefully manage data storage and implement efficient caching strategies to optimize performance and offline functionality. - Integration with Native Device Features: While PWAs offer many capabilities similar to native apps, they may not have seamless integration with all native device features. Access to certain hardware features, sensors, or system-level functionalities may be limited or unavailable in PWAs.
Although there are web APIs like Web Bluetooth and Web Bluetooth, the level of integration and compatibility across devices can vary. Developers may need to find alternative solutions or workarounds to provide similar functionalities in PWAs, which may not always match the native app experience.
How Can CodeAegis Help You in Building Progressive Web Apps?
At CodeAegis, a leading mobile and web development company, we specialize in building Progressive Web Apps (PWAs) and can assist you at every step of the development process.
Our experienced developers are well-versed in web technologies and frameworks like React, Angular, or Vue.js. We will work closely with you to understand your requirements and develop a robust and scalable PWA that aligns with your vision.
We ensure compatibility across browsers, optimize performance and implement essential features such as offline functionality and push notifications.
Conclusion
Progressive Web Apps (PWAs) offer numerous advantages and challenges. However, CodeAegis can help overcome these challenges by providing consulting, development, UX design, and optimization services. Our expertise in web technologies and frameworks ensures the development of robust and scalable PWAs.
FAQs
How is PWA different from a native mobile app?
PWAs are web-based applications accessed through a browser, while native mobile applications are built specifically for a particular operating system (e.g., iOS or Android). PWAs have cross-platform compatibility, easier maintenance, and don't require installation like native apps.
Can PWAs work offline?
Yes, PWAs can work offline by utilizing caching techniques and storing essential data locally. This allows users to access certain functionalities and content without an internet connection.
Are PWAs secure and reliable?
PWAs can be secure and reliable if implemented correctly. They are served over HTTPS, ensuring data encryption and integrity. However, like any web application, security vulnerabilities can arise if proper security measures are not followed during development.
About Author
You May Also Like

Picture this: a world where traditional banking transforms into a cutting-edge, efficient, and transparent system that leaves everyone in awe. Blockchain, often met with skepticism and uncertainty, is

Rental businesses are gaining market share by offering essential services that help other businesses minimize downtime and maximize profitability. This growth trend is particularly strong in the servi

Do you want to build a simple app for your business? Do you want to create an app that enhances the experience of users who play games on their smartphones? Whatever your reason, I have created this g

Technology has come a long way in the past decade, and augmented reality (AR) is one of the most exciting development fields. AR technology superimposes digital content into the real world, creating a

As the world of startups becomes increasingly competitive, building an MVP is crucial for entrepreneurs looking to test their ideas and launch successful businesses. By creating a minimum viable produ

The mobile app market has grown to a staggering size, with over 1.8 million apps available in the Google Play Store and Apple App Store combined. Mobile apps have become a necessity for people worldwi

Things have changed dramatically over the years with new opportunities, techniques, and future advancements. Real estate is the best industry to invest in, though the procedure sometimes irritates. Me

In the last few years, wearables have become increasingly popular. Fitness trackers, smartwatches, and even smart glasses are becoming more and more commonplace. And as the technology improves and bec

Gone are the days when people used to wave down a taxi on the street or wait for one at the airport. With the advent of technology, people can now book a taxi with just a few taps on their smartphones

Imagine a world where you can speak your thoughts and desires, and the digital realm responds promptly, seamlessly integrating into your daily life. Whether you want to search for information, contro

Social media apps are all the rage these days. People use them to connect with friends and family, to learn about new products and services, and to stay up-to-date on the latest news. But as popular a

The introduction of online payment applications has changed how people perform financial transactions. A mobile phone with a banking app lets you quickly resolve various financial matters. Ta

The world of gaming is rapidly evolving, and the latest buzzword is "metaverse." The term refers to a virtual world where users can interact with each other and digital objects in real time, using imm

Mobile applications have dominated the market, helping businesses to reinforce their full potential. Not only for the rental business, but mobile apps play a critical role in establishing a solid foun

Augmented Reality and Virtual Reality are the two leading buzzwords in the technology era. What began as a completely new, significantly different technology has rapidly revolutionized into something

In recent years, the gaming industry has seen a surge in popularity, with many gamers turning to online gaming platforms and console games in order to escape reality. With so many people playing video

Google released Android 13 beta 4 to the public, and with it comes a slew of new features and updates. In this article, we'll walk you through everything you need to know about the latest version of A

Businesses these days are looking to have an edge over their competition by having a strong online presence. A website is not enough anymore, and many companies are turning to mobile apps as a way to

In today's digital world, businesses must keep up with ever-increasing consumer expectations and find new ways to engage their audience. That's where Progressive Web Apps (PWAs) come in. PWAs are a r

Mobile applications play a vital role in the development of multiple businesses in this digital world. Most companies are investing in iOS app development to strengthen their market appearance and dra

As we head into the future, more and more people are looking to find ways to improve their healthcare. And with good reason - healthcare can be expensive, and it can be difficult to get the right care

It's no secret that the digital world has transformed many aspects of our lives, and it is only going to continue changing in ways we can't even imagine yet. To help businesses keep up with this rapid

Application development is essential to fostering business efficiency while accepting new changes. Depending on the specific requirements, 85% of businesses rely on software development solutions to s

Will DeepSeek and ChatGPT collide in the race for AI Supremacy? DeepSeek and ChatGPT are at the center of a heated debate that tends to shape the future of AI. The real-world implications and effecti

When it comes to developing an app, there's a lot to consider. Not only do you need to create a user-friendly interface and design, but you also need to make sure your app is able to meet the demands

DeFi is a new kind of investment that’s taking the world by storm. So what is it? Essentially, DeFi is a digital asset class that allows you to invest in cryptocurrencies and other digital asset

Over-the-top (OTT) platforms like Disney Plus, Netflix, and Prime Video have gradually captured attention as traditional TV-watching methods have faded. Throughout the year, OTT platforms have created

With the ubiquity of smartphones and tablets, it only makes sense that mobile app development - which is the process of creating applications for smartphones and tablet devices - is becoming more popu

Table of Contents 1. What is ChatGPT? 2. What Are the Top Benefits of ChatGPT? 3. How Does ChatGPT Work? 4. Challenges With ChatGPT 5. ChatGPT and the Future of AI 6. Final Thoug

Mobile app development is quickly becoming a necessity for businesses. As the world becomes increasingly digital, companies of all sizes rely on mobile apps to reach customers and increase customer en

Nowadays, the financial industry has encountered massive digitization, and mobile apps play a significant role in it. There are a wide variety of money transfer apps available, catering to the needs a

Do you run your own business and want to build an Android app? If yes, you must know about the latest technology trends playing a significant role in the android app development process. Technology i

The launch of Node.js 19 is now available! It substitutes Node.js 18 as the current launch line, with Node.js 18 being encouraged to long-term support (LTS) next week. What do these two launches mean

Businesses after COVID are going through several changes, and the food industry is no different. Restaurants that have been doing dine-in are now struggling to keep up with the demand for delivery and

Nowadays, the digital presence has revolutionized business dynamics. App development is not just evolving but breaking traditional barriers and emerging as strong and progressive solutions. With robus

Want to establish a new business or improve an existing one? You should consider using blockchain technology Being a distributed database, Blockchain allows for secure online transactions. This techn

The world is digitizing at a very rapid pace, and in such a scenario, real estate businesses must also go digital to stay ahead of the competition. One of the best ways to digitize your business is de

Do you know what digital transformation with AI is and how it can impact your business? Organizations today are under pressure to digitally transform to stay competitive. This digital transformation

Depending on what niche you’re in, video chat apps are becoming increasingly common in the world of business and technology. Whether it’s a small startup company or a multinational corpora

Are you looking to design a mobile app in 2025? Mobile application development is an ever-changing field, and it can be hard to keep up with the latest trends and best practices. But with this guide,

The startup space is fast, competitive, and harsh. According to Exploding Topics, about 90% of startups fail. What would be the reason for that? There would be multiple reasons for startup failure, bu

Building an App that promotes businesses and acts as a right hand has a separate fanbase! Creating an app for the business plays a fundamental role in elevating business operations, making seamless c

If you’re planning to enter the fast-growing fantasy sports market, one of the most critical aspects considered is “What will it cost to build a fantasy sport that stands out and drives t

Picture this - a world where business transactions are seamless, secure, and transparent. This might have seemed like a distant dream before the advent of cryptocurrencies and blockchain technology, b

Have you ever found yourself in a situation where you desperately needed a product or service but didn't have the time or energy to go out and get it? Well, fear no more because on-demand delivery app

The mobile app market has grown to a staggering size, with over 1.8 million apps available in the Google Play Store and Apple App Store combined. Mobile apps have become a necessity for people worldwi

Necessity is the mother of invention origin! Have you ever wondered when an entrepreneur decides to start a business? When demand is high and supply is low, opportunities arise. But there’s mor

Blockchain technology has been a hot topic recently due to its potential to revolutionize various industries. Blockchain is a distributed ledger technology that ensures transparency, security, and dec

The healthcare industry is one of the most rapidly changing and growing industries worldwide. Mobile devices and apps have drastically changed how providers and patients interact and communicate.So, i

The rise of online video streaming services has revolutionized the entertainment industry, prompting businesses worldwide to explore the possibility of launching their own platforms. With giants like

When it comes to mobile app development, one of the most important things you need to consider is the prototyping process. This will allow you to create a working model of your app so that you can tes

As blockchain technology continues to evolve, so too does the landscape of projects built on its foundation. The worldwide Blockchain market is predicted to expand at a CAGR of 42.8% (2018-2023), dire

IPTV has established itself as a prominent technology that is gaining traction with its comprehensive platform applications. Unlike traditional methods like satellite, cable, or TV, IPTV has accelera

Generative AI? Is this still a question mark to you? If you don’t know what generative AI does, that would be a fair question, but it was not if you said that you haven’t interacted with
The beacon technology market was valued at 519.6 million U.S. dollars in 2016, and it was estimated to increase at a CAGR of 59.8% to reach about 56.6 billion U.S. dollars in size in 2026. Throughout

Summary: Car rental apps have become the heart of the business, stimulating growth, efficiency, and customization. They offer updated rental methods to stay relevant with Gen Z and Millennials, who ar

The two hottest frameworks in the mobile app development world are Flutter and React Native. They’re both cross-platform solutions that allow you to write code once and deploy it to Android and

Sipping coffee and thinking of a startup has always been trendy. Similarly, hanging out with friends and promising them to start a business someday feels refreshing. Did you know that several success

The food delivery application has innovative, game-changing features that will transform the industry from the bottom to the top. According to Statista, the online food delivery market in the UAE has

You’ve likely heard the term “Artificial Intelligence” or AI until now—It’s 2025. But have you ever paused to consider how deeply AI has woven itself into the web of our

Blockchain technology and web development are two powerful innovations that have the potential to transform our world. While they may appear distinct, they share similarities and can work together to

Australia is moving towards a big shift at a global level. It is strengthening the ties at the B2B level and becoming a hub for innovation, sustainability, and digital transformation. Backed with a r

Blockchain technology is becoming the heart of multiple industries. It is robustly securing businesses through its core value, making it the first pick-up in the generative AIs. The blockchain is the

Decentralized Finance (DeFi) is a modern and evolving region of finance that is less centralized and more open to innovation and collaboration. DeFi enthusiasts laud its prospect of disrupting convent

The UAE, and Dubai specifically, has really evolved from just a real estate and tourism market, and is quickly becoming a hub for digital innovation and online commerce. With the continued investment
Have you ever felt like you’ve attracted 30% more consumers to your shopping sales by using a technical hack to revive your shops? It would work like a person was crossing through next to your

Prime Minister Narendra Modi eventually launched 5G in India at the 6th edition of the IMC (India Mobile Congress). Reliance Jio and other telecom organizations documented the various use cases of 5G

Is your business still relying on off-the-shelf software solutions that don’t efficiently meet your unique business requirements? If your mind instantly says yes, then let’s explore why in

Over the past decades, the healthcare sector has continuously expanded its wings, moving from traditional to advanced technological processes. This evolution is driven by the sector's unwavering commi

Hiring a team of remote developers can be a daunting task, but it doesn't have to be. With a little bit of planning and the right approach, you can find the perfect candidates to build your dream prod

Having a mobile application is no longer a luxury—it's an essential tool for instantly capturing the market! To stand out in the rental businesses, a company must adopt tech-driven preferences

Are you aware that the world is going through a significant shift in the way we make payments? According to a recent report by Deloitte, the total value of digital payments worldwide is estimated to r

The United Arab Emirates (UAE) is flourishing as the hub for blockchain technologies, transforming the digital ecosystem and having a forward-thinking government to maintain its competitive edge. Gove

With the advent of technology, the financial industry has experienced a massive transformation in the past few years. Fintech applications have revolutionized the way we manage and invest our money.

The gaming industry is proliferating with the advent of smartphones and PCs. Every age group, from children to adults, is well-engaged and fond of online gaming. The rapid evolution of mobile gaming a

Imagine a classroom where history comes alive in the 3D model of historical events. Biology students can explore the unique complexities of a cell as they have practiced it with real-world examples, a

By 2024, we all know that technology will be the future. What excites me the most is that technology has covered all the dimensions of businesses, enabling them to attain their potential and efficienc

Can you give thought to a week without coffee breaks at cafes? It might not be possible, but earlier, having coffee outside the house was never a thing. So how the tables have changed the corners?

If you’re in the healthcare industry, then you know that data privacy and security are of utmost importance. In order to protect patients’ information, the Health Insurance Portability and

Did you know that Dubai's prime residential market is projected to experience the world's strongest growth in 2025? The Middle East is buzzing with opportunities, especially in the realm of mobile app

Table of Contents 1. What is Flutter? 2. Why Choose Cross-Platform Development? 3. Why is Flutter the Best Platform to Make Cross-platform Applications? 4. How Much Does it Cost to

An extensive background working in Tech, Travel, and Education Industries. Currently involved in entire business operations process: Benefits strategy and implementation, systems integration, Human Re

Lately, the tech world has been abuzz with talk of the Metaverse, a groundbreaking concept that promises a shared virtual space where people can interact and engage with one another. This futuristic i
Leave a Reply
Your email address will not be publishedDO YOU HAVE ANY PROJECT
Let's Talk About Business Solutions With Us
India Address
57A, 4th Floor, E Block, Sector 63, Noida, Uttar Pradesh 201301
Call Us
+91 853 500 8008
Email ID
[email protected]





.jpg)